Otopia
The generative design of a computer sports
performance
Kenneth Hansen, Assistant
Professor, M.A., PhD.
Department of Communication, Journalism, Computer
Science and Performance Design, Roskilde University, Roskilde, Denmark
e-mail: keha@ruc.dk
Abstract
“Otopia”
is a large scale, new media experiment, which combines the areas of computer
games, sports and performance in to a spectator oriented concept focused and
premiered in a dome tent at the Roskilde Festival in Denmark the summer 2005.
This paper presents and discusses the overall development and design of the
concept. First, the project is introduced and a model of the concept is
outlined. Then the basic design objects are presented and a discussion of their
various forms is initiated. Special attention is here given to the way the
design of rules has been used as a mean to specify the basic immaterial design
form. This discussion leads to the suggestion of a rule based model for the generative
design of situations as a practical option for designers of new media forms in
the future.
The project of Otopia was
supported by the Musicon Valley Innovation Centre in the region of Roskilde,
Denmark. This includes The Roskilde Festival, Roskilde Technical College,
Roskilde Business College and Seelite Light design. The project was managed by
Kenneth Hansen (creative director), Kim Sandholt (project manager) and Rune
Dittmer (art director), all from The University of Roskilde.
Project website: otopia.ruc.dk
1: The concept of Otopia
Otopia
is a combination of a computer sports tournament and a performance. It was
premiered at the Roskilde Festival in Denmark in 2005. The name of Otopia is
derived from the concept of Heterotopia, developed by French philosopher Michel
Foucault [1]. Otopia was running for 3 hours the first day and 6 hours the
following three days. It took place in a large, circular dome tent, 18.5 meter
in diameter and 11 meter high. In the tent a large projection screen, 3 meter
high and 11.5 meter wide, was placed in one end. One each side were two smaller
side projection screens. Under the large screen was a scene with 6 computer
stations on each side. From here 6 players on two opposing teams could play a
kind of virtual (European) handball/rugby with weapons. The game was made as a
modification of “Bombing Run” one of the level designs in “Unreal Tournament”,
a popular multi-player computer game on the net. The game was projected on the
panorama screen. The audience could move around freely and watch the game on
the screens: On the smaller side screens they could watch visuals from the VJs,
black and white video recordings of the players, and information about the
score. Each team had a DJ and a VJ. The DJ had the audio line out when his team
scored, and the VJ had video line out for the two VJ-screens when his team was
in ball position. During play members of the audience could join the game by
lining up to take over a game station. From the producer tower at the other end
of the tent, a virtual TV producer, VR camera men, video managers and sound
technicians managed the production. On the floor two sports commentators
commented the game. The sound was primarily audible in a large amount of
wireless headphones available for all participants. The event was, finally,
every night closed with a song of Otopia, sung by Danish mezzo-soprano Nanna
Bugge Rasmussen.

Fig 1: The Dome. 11 m. high and 18, 5 m. wide, the dome was
made up of self supporting pentagonal space frames. The dome was positioned
opposite the largest scene on the rock festival, behind the audience
section in the back, i.e. just outside the concert area.

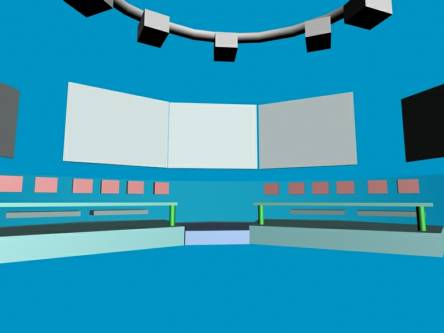
Fig 2: The inside. Surrounded by 7 screens two teams of 6
players competed from the two sides of the scene. Opposite in a producer
“tower” the producer team followed the game with virtual cameras and selected
contents for the screens. The middle 3 screens hanging over the players and
over the DJs and VJs, together formed a panorama. Here the spectators could
follow the game. On the side screens, video clips from the VJs were projected,
and, on the two screens nearest the producer tower everybody could follow
the score. Graphics: production manager Kim Sandholt.

Fig 3: Spectator
sport. In front of the scene the audience could follow
the game on the 11 m. wide and 3 m. high central panorama screen. Behind
the player each team had a DJ and a VJ. The projectors were fixed on a
circle rig hanging from the top of the tent. Graphics: Kim Sandholt.
Fig 4: Construction. The central panorama screen, 11,5 meter
wide and 3 meter high, is, like the rest of the scenography constructed by students
on Roskilde Technical College (www.rts.dk). On the picture the students are
busy assembling the construction.


Fig 5: Wave form. The level design initially took the shape
of a circular wave form as when a drop of fluid hits a fluid surface. This
is inspired by popular astrophysical models of the universe. The arrows
indicate the positions of two goals. To enhance the feeling of opposite
ends the circular form has been pulled in to a more oval form. This also
makes more room for the goals. Graphics: level designer Mikkel Thorsted.




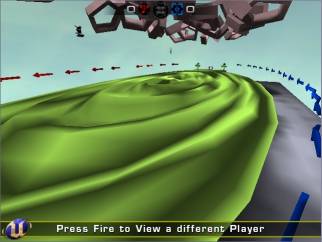
Fig 7: The Goals. With reference to the pentagonal isotropic
space frames of the tent, the goals were designed as balloon like meshes of
similar, now weightless, structures hanging by them-selves in each end of
the court. Team players could jump on the inner track, move on to the outer
track and speed down behind the enemy goal. To jump from the outer track here,
with the ball into the goal counted as two points. To approach from the
front and throw the ball would count as one point. Team members reappeared,
“spawned”, on the “tees”, three on each side of their home goal (the one
nearest the goal is visible to the left in the picture). Thus, they could
return quickly to the defence by letting them selves die in the other end,
for example by running of the field. Graphics by Rune Dittmer.



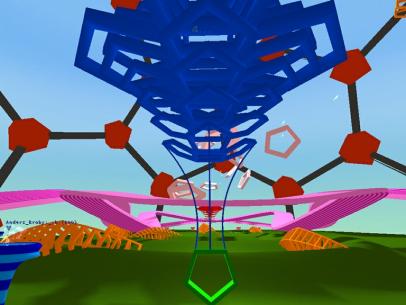
Fig 8: Complexity. The first full scale test revealed that
experienced computer game players missed obstacles and hide outs. We
therefore added more complexity by immersing pentagonal airship skeletons
in to the ground. That reduced the general view, supplied an enhanced
dynamics from depth, and added new intensity in near combat situations. It
was, for example, now possible to hide in or behind, run around of or
through objects, options the experienced players had missed. Graphics: Rune
Dittmer.

Fig 9: Concentration. A player of the red team runs for the candy
coloured jumping ball that will take him to the running tracks. On the
panorama screen in the back the virtual camera follows the player with the
ball being chased. He is all ready on the fastest running track. The small
screen furthest back is the VJ screen of the opposing team.
Fig 10: Music. Behind the team a DJ is waiting for line
out. In yellow t-shirts, two “Otopia guides” are standing by to help new players
getting started.

Fig 11: Line up. The red and the blue team on the scene. In
the back Djs and VJs. The blue light spots in the back indicate the team
and the player in position of the ball.

Fig 12: On the scene. Two red players are running forward in the
game. They can watch people dancing on the floor in front of the scene.


Fig 13: Heterotopia. The event ended each day with a song about
the universe and the generative principle behind it. The text was taken
from the renaissance philosopher Giordano Bruno (see later). The video of
the singer was projected on all screens simultaneously. The effect was a
mirror hall, a visualization of the heterotopia concept as described by
Michel Foucault [1], which has given the event its name.
2. The
design task
The
design task could as a start be divided into a set of basic forms:
Table 1: The basic
design forms
|
Design object |
Form |
|
Game
|
Design
document |
|
Game-play
|
Rule
book |
|
Storyboard
|
Visualization
|
|
Scenography
(virtual) |
Levels |
|
Performance |
Manuscript |
|
Music |
Composition |
|
Song |
Text
and melody |
|
Scenography
(physical) |
Model |
|
Sound
design |
Control
structure |
2.1 Situation
design
To approach the design objects in total I
drew on the perspective of what I previously have designated “situation design”
[4]. This approach is inspired by phenomenological and ethnomethodological work
in human computer interaction where the focus is moved from the interaction
with a computer to the interaction between people facilitated by technology [5].
In this tradition meaning is indexical and embodied in a situation which can be
described with the interpretational rules that people use to make sense of it.
Combined with the form theory of Spencer-Brown, which defines form as a difference
between a marked and an unmarked state and draws it as a circle [6], the design
of a situation can be describes like this:
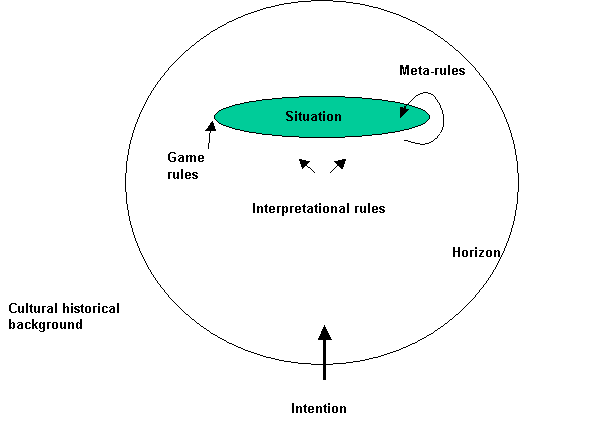
Fig 14:
Situation design


Some one, for example the designer, has an intention
of starting a situation and makes a distinction, for example by saying: “this
is play”. This accounts for the inner circle. Here the inner side is marked. To
the situation belongs interpretational rules which reflexively governs the
participants expectations and performatively constructs meaning and a shared
performative space. This is basically a hermeneutic process [7]. With the
initial difference it is now possible to distinguish between playing and not
playing. According to the German sociologist Dirk Baecker, such a system can be
further formalized by defining rules [8]. For Dirk Baecker a game is a social
system per se, and the rules are the
border between system and the surrounding world. These rules can hence be
designed. The reflexive use of the game rules are them-selves regulated by 2nd
order meta-rules. These rules can also be designed. The use of rules and
meta-rules are, I suggest, called the game play. The rules have been formed
from the informational horizon of the project. This is the context. Rules and
the reflexive use of them are embodied in the context and in the cultural
historical background of the project. Inspired
by Danish cultural sociologist Lars Qvortrup [9], whose work on a theory of
knowledge follows the tradition of system theoretical analysis of social
systems, and thus Spencer-Brown and Dirk Beacker, the design task can now be
systematized in a set of operational levels:
Table 2: A system of operational
levels
|
Level |
Form |
Object |
Parameter |
|
1st. Order |
Action |
Instruction |
Motivation |
|
2nd Order |
Play/Game |
Rules |
Accountability |
|
3rd Order |
Organization |
Meta rules |
Appropriation |
|
4th Order |
Culture |
Rule collection |
Openness |
The designer, first, has to relate to the task of
getting some one to act. If nobody acts nothing will, of course, happen. The
design parameter for this is motivation. This can be done through the design of
an instruction. Secondly, the designer has to design game rules which,
reflexively, can be used to maintain and stabilize the situation. The rules
need to be accountable. If they are not accountable people will not be able to
use them, and the situation will, surely, eventually disappear. If the rules
are accountable it will be possible to design meta-rules, that is, rules for
the appropriation of the rules. Meta-rules should be so flexible that people
can appropriate them in the on-going performative construction of the
situation. For example a meta-rule can regulate if players should follow a rule
in all cases or just move on when necessary.
Third, the designer must realize that meta-rules are funded in a
cultural practice, and that even this practice is part of a larger cultural
assemblage. This is reflected in the final design of a rule collection or rule
book.
Following
this we have three kinds of rules: 1: rules, 2: meta-rules and
ethnomethodological interpretational rules. Rules and meta-rules can be
designed; the interpreational rules are what people have with them (including
the designer) [10]. Game rules and interpretational rules can be isomorphic in
which case accountability problems disappear. The main goal of the design
process could hence be identified as the design of rules and meta-rules in
relation to the interpretational rules of the users on the Roskilde Festival,
and to collect such rules in a kind of rule book. In the following I will make
a brief presentation of the final rule set. After this I will return to the
discussion of the process of their design.
2.2 The rules
In
the Dome tent, the 1st order instructions, printed on a piece of
paper, were put next to all player stations. They were written like this:
Table 3: Instruction
|
The game is about:
|
Since
there was only three instructions, the game appeared easily mastered and the
reader was motivated to proceed, i.e. to take the role of a player.
Instructions have a double role. In a 3rd order perspective they can
also be used as a strategy. That is, as a rule for the use of rules and meta-rules.
Used as such, they can form a whole new meta-game. Strategies like this were
however, newer part of the design task in this case. Meta-game rules and the
interpretational rules of the rock festival were from the start considered some
what non-isomorphic. Or to say it more bluntly: To drink and rock did not
really call for a game of check. The 2nd order rules were not made
explicit visible for the participants. They are as today only represented in
the rule book. Rules like these are in the contemporary popular literature on
computer games design, for example, divided in to constitutional and
operational rules [11], or into a division between constitutive and regulative
rules [12]. These divisions refer back to speech act theory where certain
speech acts establishes the speech situation and others regulate it. In this
case then, the rules can be listed like this:
Table 4: Rules
|
Constitutional rules
There
is a goal in each end of the court. The
game is about scoring goals. The
game takes place on a court in an arena. The court is only virtual and
displayed for the audience in the arena. The
game is played by two teams with each six players. The players are standing
in front of individual play stations on a scene in the arena. They are represented
as avatars on the virtual court. At
game start the ball is placed on the play-off top in the middle of the
virtual court. At
start the avatars of the players are situated on three tops on each side of
their team goal. This is also the place where they reappear (spawn) if they
are killed during the game. A
player can score by having his avatar: 1: Jumping with the ball through the
back end of the goal. This adds 2 points to the score. Or 2: Throwing the ball through the front of the
opponent team goal. This adds 1 point to the score. Goals
are automatically registrated and the score displayed on two screens in the
arena. All
players can take the ball by running his avatar over it. All players can move
the ball by letting their avatar run with it. All
players can make their avatar throw and catch the ball. Throwing to other
avatars is making a pass. If
the ball is lost, it can not be reclaimed unless another player has had it in
position. A
player can tackle another player by letting his avatar shot the other players
avatar. A
player can have three different weapons. One is the default weapon; the
others are collected by the avatar during game play. A
player can make use of the candy coloured running tracks by steering his
avatar to a jump on the candy coloured jumping ball. The jumping ball will
bounce the avatar up in mid air according to the direction (the vector). The
direction can then be adjusted so the avatar will land on the inner running
track. On
the inner running track the speed is increased by a factor of 2.5. Form
the inner running track it is possible to jump to the outer running track.
The outer running track is meant for hiding and long distance shooting. Regulatory rules A
game is played to 10. The
winning team continues. The other team is replaced. A
team can only win three times in a row. Then both teams are replaced. All
teams have free substitution. Each team
has a VJ and a DJ. One VJ at the time can display visual in the stadium. One
DJ at the time can play music in the arena. Scoring leads to DJ shift. Ball
position leads to VJ shift. |
As
stated the rules can be divided as outlined. But, following the systematic
outline above, it would seem more appropriate simply to regard the instructions
as constituting the situation, and all the rules in total as stabilizing and
regulating it. In this case the next level, the set of meta-rules, can be
outlined like this:
Table 5: Meta-rules
|
Everybody can
play the game A game is
played to 10 points. The winning
team continues. The other team is replaced. A team can only
win three times in a row. Then both teams are replaced. All teams have
free substitution during the game. First person in
a line of waiting players gets to play first. Each team has a VJ and a DJ. One VJ at
the time can display visual in the stadium. One DJ at the time can play music
in the arena. Scoring leads to DJ shift. Ball position leads to VJ shift. The game is
regulated by commentators and, secondarily by guides. |
These
simple meta-rules regulate the behaviour of people in the arena, and generate
what could be thought of as a tournament. This leads to the final level of the
design schema: Meta- rules should be appropriable in a way so they will not
stop or prevent the game play. But the meta-rules them-selves are rooted in a
social practice. This could be called the FIFA-model. FIFA, The Fédération
Internationale de Football Association [13], will, for example before an
important tournament, state the rules for regulating the soccer games according
to the rules of soccer. A game leader, the referee, then uses the meta-rules in
an appropriation of the rules in the context. But also FIFA is part of a larger
whole: in the cultural context there is a store of interpretational rules that
can be consulted in the design. Whether meta-rules are appropriable, rules
accountable and instructions motivating rely heavily on how open the final
design of the rule book is to the cultural practice in question. Though soccer
is perceived differently in Brazil, Japan and Norway it is, indeed, possible to
meet in a tournament. In the case of Otopia the meta-rules where operated by ”Otopia-guides”
and two “sports commentators”. The guides, dressed in yellow T-shirts, helped
people getting started by reading the instruction aloud and showing them the
controls, and they helped in the on going replacement of players and teams. The
commentators were in fact stand up comedians and could in a non-serious way
mediate the use of the rules. They would often repeat the rules, or a selection
of them, and they would often explain to the audience what was happening in the
game by referring to a rule. The commentators would also announce the team
exchange, and discover if a player were staying longer than allowed. Thus
commentators and guides replaced the need for a traditional referee.
3 Generative design
To
develop all these kinds of rules, the design process was in fact itself
regulated by rules. This is what, in this case, constitutes the heart of the generative
design approach: a rule governed generation of rules in a complex environment.
This approach owes heavily to the study of evolutionary computing [14] and the
concept of genetic algorithms [15]. Generative
systems are basically self-organizing and run by taking as input, their own
output. This can produce an immensely complexity as is well known from, for
example studies of models of cellular automata [16], [17], neural nets [18],
Lindenmayer Grammars [19] or Artificial Life [20]. When these kinds of complex
systems run, it is not possible to predict determinalistically their end state.
Final solutions can though, be modelled as a kind of configurations, stabilized
over time in a solutions space of possible outcomes. In the study of chaotic
system and in the general study of complex systems these kinds of forms are often
referred to as attractors [21]. An attractor is a state that the system will
end up in if the basic operation is allowed to run long enough. A pendulum, for
example, oscillating in a space without friction can be described
mathematically as a circle (the rule is for example: x = 1 – y). This circle is
the attractor of the system. Since nothing affects the pendulum the form is
stable. In a normal physical space the pendulum is affected by, a.o. air molecules
and gravity. At some point in time the pendulum will, because of this, come to
a stop. The mathematical description of this is the spiral. The end point is
the systems attractor. In the example of the pendulum the process is
constrained by the parameters of friction and gravity. These are the parameters
of the abstract solution space. The configuration of form in the solution space
of the parameters is called the fitness landscape.

Fig 15: A rule: A form stabilized in the solution space
as a result of the generative design process.
Following
this the game rules are the attractors in the fitness space of the design
parameters. The force running the process, the operation, is the cyclic design
process.
The
design of Otopia can now be viewed as a similar complex and dynamic generative
process: The process generates an ongoing amount of forms, rules, which can be
tested for fitness. The fitness space has four dimensions expressed in the
design parameters: motivation, accountability, appropriation and openness.
These are the fitness values. All the rules then, the instruction included, are
to be tested and described with the four values. The fittest rule survives.
This is the basic generative rule of the design. If we consider the parameter
of motivation as a condition of the generative process, and openness as a
principle, it is possible to model the process in a fitness space with two
dimensions:
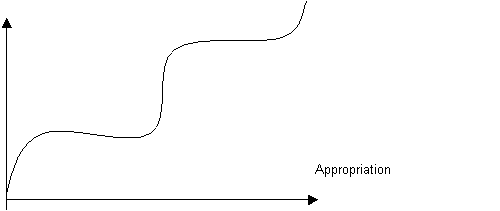
Fig 16: A rule in a fitness space with two dimensions
Accountability
![]()

In
the process the solutions will, as only illustrated here, oscillate between the
two parameters but will eventually end up in the attractor of the blue circle.
The circle represents a rule. This is the basic generative design process of
Otopia.
3.1 The actual design process
How
then, was this rather abstract generative design process carried out in
practice? The most basic difference from an evolutionary model is the time
frame. Al design processes has to stop at some time. In nature processes can,
in principle, continue for ever. In the case with Otopia this is obvious: The
Roskilde Festival starts at the same time every year. The deadline was
definite. As often is the case the official ”go” to the project was given very
late relative to the deadline. Basically this meant that we only had a little
less than 3 months to develop and produce the event. I there fore chose to work
with parallel processes instead of sequential phases in the organization of the
work. This approach was inspired by recent work in the study of the development
of multi-media systems that combines concepts from traditional models of movie production
and newer models of software development [22]. The approach refers to design
practices known as, for example, “extreme programming” and “rapid prototyping”
where the main point is that the solution space is changing so rapidly and is
so complex, and, at the same time, is so constrained by solid conditions (for
example lack of time and money) that the design has to happen as an on going
flexible oscillation between relevant activities.
What
was now, the content of the activities in this case? The activities suggested in
the literature were: identification, description, realization and testing. Applied
to the case of Otopia, the activity of identification was a question of
widening the horizon of the design form by gathering relevant information, and
making a logical connection of know elements, that
is, journalistic research and analysis. The research task was given to those
people who had the time, while the analysis was performed in a dialogue with
the three development teams: One for level design, one for sound design, and
one for scenography.
The second activity, description, was pursued by
organizing a series of workshops: one for development of ideas, one for sound
design and one for pre-production. These were supplemented by three open meeting
with all participants, and smaller meetings when needed. The descriptions were
all uploaded to a content management system and could be accessed by all
members of the design teams. This was the design document. Through the content
management system is was possible to edit the content when needed and to allow
monitoring when relevant, for example when communicating with the producers.
The content of the system always expressed the state of the development
process. In the end it was transformed into the official website of the project
(www.otopia.ruc.dk).
The
third activity of “realization” is accomplished by implementation and
production. But in this case the implementation was an integrated part of the
process, not an activity in it self. The design was continuously tested and
adapted in a complex environment which it-self was in the process of being
created. The festival emerged simultaneously around the design. Everything was
in flux. Further, the concept of “production” indicates a mature structure of
manufacturing. The structure of a “machinery” which can be started again and
produce the same product again. In this case, also the machinery was generated
simultaneously with the design. One of the goals of the project was to make a
kind of “Invisible theatre”, that is a generative machinery that could, in the
future create other events and performances. This ambition is for example reflected
in this paper. Otopia was an experiment for the uncovering of such generative
formalisms in the organization and design of new media forms. Thus, a search
for traditional description of a, so called, mature production, would seem like
a futile quest. Flow charts of the production line or an organizational diagram
are useful, in this case, only as momentarily cognitive cultural models to
think with, they do not constitute a total description of a formal whole. A
notion reflecting a basic distinction in cognitive anthropology between models
and theories: Cultural models are good to think with, cultural
theories are good to think about [23]. It would however, be possible to have an
office for the execution and coordination of generative formalisms, a kind of
store of generative rules. The Roskilde Festival has such an office and will,
of course, be able to ad the generative rules of Otopia to its stock. A main
point of this paper is there fore, to make these rules accountable, so that
they can be activated again, by the festival, or by other relevant parties.
3.2 Testing
The
last developmental activity “testing” would normally, in multimedia
productions, be carried out by evaluation and post-production. In this case,
due to time constraints, only one full scale evaluation was possible. This took
place in a large studio in Roskilde (a former concrete factory). But since
everything was continuously being developed only the basic set-up could be
tested. Further, a kind of pre premiere was planned some days before the
festival opening. But this, second, full scale evaluation had to be cancelled
since too many unsolved problems remained. Thus the first full evaluation was
at the opening of the Roskilde Festival (with only three hours on run time on
the opening day). During this evaluation the last technical problems were
solved and the last design issues resolved. For example, it was through this
process that the final meta-rules were stabilized, giving the regulative
authority of the game to the commentators supported by the guides. But the full
scale evaluation really was a test of technical solutions and game play. The
project had no time for a formal evaluation. This is true too for the use of a
postproduction. Due to the special combination of complexity and constraints in
the solutions space, formal concepts of evaluation and postproduction have to
give way for a continuous testing of technical set up and rules. Testing was an
integrated part of the generative design cycles. It created a practical
selective procedure in the evolutionary fitness space. A more tight time
schedule could arguable, optimize the design process, but since most
participants were volunteers and the few employees were paid by the hour, early
and strict testing would only have tested parts of the concept. A flexible
testing approach with one full size test and a final thorough test in the actual
environment still seem like the optimal solution.
Fig 17: Testing. A large studio, originally a concrete
factory, was used for the first full size testing. In the back the scene is
being assembled. To the left the level designers are putting up computers
and, out side the picture, to the right; carpenters have put up a workshop.

The
testing was, as stated, aimed at selecting the rules. In the final test it was
very obvious to what extent the rules fulfilled the design values. First and
foremost it was obvious that the game play was working. People played the game
and continued to play. The rules were both accountable and appropriable.
Secondly the meta-rules of the tournament also seemed to work: people were able
to join a team on the scene, and to leave again when they had to. Since these
rules were regulating behaviour in the scenography it showed that the physical
design did not prevent the appropriation of the meta-rules. When told by the
commentators to participate or to stop, people had no problems of moving along.
In total thus, the design was facilitating the flexible use of instructions,
rules and meta-rules. It did not prevent it.
The
most problematic part of the design however, turned out to be the sound design.
The festival, especially the architect and the music planners, had demanded
that we used a wireless head phone system. We were not allowed to make what
they, the music planners, thought of as a new music scene, and the tent was to
used again in the evenings, after the run time of the project, to host a large,
so called, “Silent Disco”, produced by the architect. In a silent discotheque
everybody wears headphones and can chose between three channels of music. The
crowd thus dances in silence to three different pieces of music. This is a
popular and entertaining concept but it didn’t have much to do with the Otopia
project. Since all music had to be played and heard in the head phones it
severely restrained the experience of being a member of a sports audience:
People were not able to hear themselves and others cheer and shout, and they were
not able to navigate in the tent using sound. Where were the commentators?
Which DJ had the line out? Which team had the ball? Thus the accountability of the rules was, in this case, limited.
This limitation was further increased by the run time schedule: Since the
architect was producing a silent discotheque in the evening (and night), Otopia
could only run in the day-time, between 2pm and 8pm. In the middle of the
summer the reflections from the sun at this time of the day, were so powerful
that the screen image seemed less colour-full and less full of contrast, than
planned. This also made the game less accountable and the experience of it less
dynamic.
Finally,
it was clear from the start that a producer tool probably would be difficult to
develop. A producer tool would facilitate the selection of video feeds from the
virtual cameras. Like in the TV-production of a soccer match a well designed
producer tool would lead the spectators to a feeling of excitement, dynamics
and overview. It would be a tool for the on-line narration of the game. We
started out with the intention of developing such a piece of software, but, as
expected, the development of such a tool was too complicated a task; It demands
its own, probably more traditionally structured development process. In stead
of a software tool focus was put on the producer team. This team of up to five
people could navigate cameras, administrate the VJ screens and the two score
boards, and manipulate a video switch that could switch signals between the
screens on the fly. All directed by a producer. This construction meant that
the production became better during the festival, as the team got better
trained. In the end they were quite skilled and the production smooth moving.
Whether to aim at developing the software or the team might seem a question of
taste or temper. However, in the light of the complex design space it would
seem appropriate to aim for a compromise: allow the team to get better tools in
the future. This might be a goal for a future (post) production.
4 2nd order testing
To
design the rules of Otopia was, as we have seen, basically a question of a
recursive combination of rule elements in a rule form, and to test this form in
the a complex environment constrained by the two parameters of accountability
and appropriation. This involved the activities of identification, description
and testing. Thus, one activity leads to another and the design task is about
identifying the most relevant activity and move on in cyclic process, until a
solution is stabilized. One cycle then, would signify one oscillation between
the two parameters. The last activity called testing is, we can see now, also a
second order activity. By testing the design it is possible to monitor,
evaluate and regulate the generative process itself. That is, by testing the
design, the oscillation, or the wave function, might be adjusted or tuned. A
goal for this second order activity is hence, to maximize the output of each
cycle and to minimize the amount of cycles or oscillations in total. To address
this goal three development groups with, then, three different oscillations
were started at the same time. Each group, one for level design, one for
scenography, and one for sound design, were instructed to identify relevant
form elements, to describe a design as needed and to test it as much as
possible. The task was to oscillate between these activities when relevant, and
to keep moving. This was true too, for the design task in general: to manage
the process was to move the design forward by shifting attention between the
three development groups, evaluating the generative processes in the groups and
of the general process it-self, and, at the same time, keeping the final goal
in view.
The
general design space was primarily constrained by the deadline. Objects had to
be constructed before they were thoroughly designed, the tent had to be
decorated without knowledge of the tent shape, and the event had to be organized
without proper knowledge of what the event was. Everything was developed
simultaneously. Thus, everything was in a state of constant flux: to control or
focus on an element in one corner of the design space lead to unexpected
formations in another corner. To control this design process called for 3rd
order correlation. This is expressed in the 4th order principle of
synchronization.
4.1 Synchronizing oscillations
To
ensure a correlation of all the oscillations, known and unknown, in the fitness
space the rule of synchronization was chosen as a fundamental generative design
principle. Synchronization is a concept used in the study of complex systems to
describe the complex behaviour of, for example, fire flies, bird flocks or fish
schools [24], [25]. In cases like these, small and similar distributed
instructions replace the need for a total algorithm or mysterious, transcendent
communication abilities. This approach seemed to go well with the design task
of Otopia which called for a correlation of self-regulating, generative
processes, and it went well with the idea and intentions of the whole Otopia
concept, with its focus on community and mutual reflections reflected against a
Utopia [1]. The design in total can now be described as a hierarchy of rules:
Table 6: A system of rules
|
Level |
Rule |
Parameter |
|
1st
order |
Instruction |
Motivation |
|
2nd
order |
Rules |
Accountability |
|
3rd
order |
Meta-rules |
Appropriation |
|
4th
order |
Principle |
Synchronization |
The
rules and the meta-rule were generated in a fitness space with two dimensions:
accountability and appropriation. The oscillation of the design process was it
self generated in a 2nd order fitness space with the two dimensions
of motivation and synchronization:
Fig 18: The design process in
a 2nd order fitness space with two dimensions
Motivation

Synchronization

In
this 2nd order fitness space the formation of the form of the rules
oscillates between the parameters of motivation and synchronization. Thus the
over all design task was, in this case, to motivate people (many worked for
free) and synchronize distributed creative processes. The concept of synchronicity
further, helped in making the design meaning coherent: The song of Otopia which
every day closed the event is, as an illustration, a song of synchronicity.
Sung and improvised by Danish mezzo-soprano Nanna Bugge Rasmussen it reflects
the thoughts of renaissance philosopher Giordano Bruno [26]. The text asserts
the boundlessness of the universe and discusses the place for a fundamental
generative principle, that is, the place of God. Inspired by this discussion, the
design of Otopia ideally, opens for a discussion of the possibility of a
community of man in connection to a fundamental generative principle. The
computer game takes place on a wave model of the universe and is less a game of
winning than of playing: The game goes back and forth in an ongoing oscillation.
Is there a point in this oscillation or is the oscillation the point? Can a
synchronized state be reached? This is the basic question of the design.
Giordano
Bruno laid the foundation of the later philosophy and radical pantheistic
theology of 19th Century romanticism – for the romantic philosophers
God was a ubiquitous principle in nature. In the case of Otopia we ask if the
romantic longing for a utopian unity with a transcendental order is a driving
force behind new mediated, reflexive communities. The song was a tribute to the
power and possibilities of a creative community. It paid homage to the special
generated and imagined space through which a paradoxical meeting of creative
man is possible. The end of the song thus marked the end of Otopia: it closed
the space and stabilized the point in the middle of the spiral: the last and
final attractor.
5 Conclusion
Forms
like the ones discussed in this paper seem to be generated, adapted and
stabilised concurrently in a complex environment. This is the evolutionary process
that has been modelled. But the rules are not, neo-darwinistically, just made
from the combination of elements in a generative process. Nor are they just,
ethnomethodologically, indexical forms of the environment. They are part of a
process of processes where all generated forms in the design context interact
with each other and with the complex and changing environment [27]. To deal
with a complicated design challenge as this, I have pointed to the use of a
generative model of rule-based situations. The focus on situations is a practical
tool to manage a design task that otherwise would seem overwhelming. The
project of Otopia indeed, indicates this. If this is the case it would seem appropriate
for the design of such new media in general, to require a similar approach.
Thus I end this paper by a calling for the meta-design of new media in the
future.
References
[1] Foucault, M.
(1986) "Of Other Spaces" in: Diacritics, 16(1)
[2] Regis, E. (1995): Nano! Bantam Press. New York.
[3] Penrose, R. (2005): The Road to Reality. A Complete
Guide to the Laws of the Universe. Alfred A. Knopf. New
York. Page 553-577.
[4] Hansen, K. (2004): Bevidstgørende design. (Designing
for Change). In: Heilesen, S. & Siggaard, S: Det Digitale Nærvær. Roskilde Universitetsforlag.
[5] Dourish, P. (2001): Where the Action Is: The foundation
of Embodied Interaction. The MIT Press. Cambridge, Massaschusetts.
[6] Spencer-Brown, G. (1969) Laws of Form. George Allen and
Unwin. London.
[7]
Snodgrass, A. &
Coyne, R. (1997): Is Designing Hermeneutical? In: Architectural Theory
Review, Journal of the Department of Architecture, The University of Sydney,
Vol. 1, No. 1, pp 65-97.
[8]
Baecker, D. (1999): The Form Game. In: Baecker, D. (ed.): Problems of Form.
Stanford University Press. Standford. CA.
[9]
Qvortrup, L. (2003): The Hypercomplex Society. Peter Lang.
[10] Cicourel, A. V. (1973): Learning and Meaning in Social
Interaction. Penguin Modern Sociology. Harmondsworth.
[11] Salen, K. & Zimmerman E. (2004): Rules of Play.
Game Design Fundamentals. The MIT Press. Cambridge, Massaschusetts.
[12] Walther, B. K.
(2005) “Atomic Actions – Molecular Experience: Reflections
on The Modeling of Pervasive Gaming”, in Proceedings from ACM SIGCHI
International Conference on Advances in Computer Entertainment Technology,
Polytechnic University of Valencia, UPV, Spain.
[13] www.fifa.com
[14) Fogel, L. J., Owens, A. J., & Walsh, M.J. (1966):
Artificial Intelligence through Simulated Evolution. Wiley.
[15] Holland,
J. H. (1975): Adaptation in Natural and Artificial Systems. University of
Michigan Press.
[16] Von
Neuman, J. (1966): Theory of Self-Reproducing Automata. University of Illinois
Press. Urbana. Illinois.
[17] Wolfram,
S. (1986): Theory and Application of Cellular Automata. World Scientific.
Singapore.
[18] Rummelhardt, D. E., Smolensky, P., McClelland, J.L., and Hinton,
G.E. (1986): Schemata and sequential thought processes in PDP models. In:
McClelland, J.L., Rummelhardt, D. E. and the PDP Research Group (eds.):
Parallel Distributed Processing: Explorations in the Microstructure of
Cognition, Volume 2. The MIT Press, Massaschusetts.
[19]
Lindenmayer, A. & Pruskinkiewicz,
P. (1990): The algorithmic
beauty of plants. Springer-Verlag. New York.
[20] Langton,
C. (1988): Artificial Life. Procedings of an Interdiciplinary Workshop on the
Synthesis and Simulation of Living Systems. Santa Fe Institue Studies in the
Sciences of Complexity, Volume VI. Addison-Wesley, Redwood City, California.
[21] Andersen, P. B. (2002): Dynamic
semiotics. In: Semiotica 139
–1/4, 161-210.
[22] Rosenstand, C. (2002): Kreation af Narrative multimedier. Samfundslitteratur. Roskilde.
[23] D’Andrade, R. (1995):
The Development of Cognitive Anthropology. Pp.178. Cambridge University Press.
Cambridge.
[24] Strogatz, S. (2003):
Sync. Rhythms of Nature, Rhythms of Ourselves. Allan Lane, Penguin Books,
London.
[25] Reynolds, C.
W. (1987) Flocks, Herds, and Schools: A Distributed Behavioral Model, in
Computer Graphics, 21(4) (SIGGRAPH '87 Conference Proceedings) pages 25-34.
[26] Bruno, G. (2000): Om årsagen, princippet og enheden.
(“De la causa, principio e uno”, org. London 1584).
Danish translation: Ole Jorn, introduction by Aksel Haaning. C. A.Reitzels
Forlag. Copenhagen.
[27] Oyama, S. (2000): The Ontogony of
Information. Developmental Systems and Evolution. Second Edition. Duke
University Press.