Generating
Artworks Using Previous Created Image as Coloring Palette
B. Soban, BSc
Freelance Generative Artist.
e-mail: bogdan@soban-art.com,
www.soban-art.com
Abstract
The image is one of the most frequent results of any computer method
dealing with artificial creativity. The result of the generative art approach
used in architecture, industrial design or art is an image on the screen with
its form and color properties. The role of the color is important especially in
the area of visual art. The artist influence on computer generated artwork
could be within the range of values from zero to one. Low influence level
requires the use of computational methods to define basic elements of an
artwork. To define the colors of a picture, a large number of coloring methods
are used and one of the most frequent is to apply a color map or color palette.
To use a previous generated image as a coloring palette could be one of
non-usual approaches in the field of art.
In the beginning of the paper some basic information about color systems
and coloring algorithms are presented. Then it follows a short description of
the program, which was developed with the intention to realize the basic idea
of the paper with the accents to its main properties. The experiment results
are described in five cases with image-palette used and selected examples of
generated images. In the end there are gathered some statement concerning the
relationship between the calculating algorithm and outside coloring palette and
their influence over the generated artwork.
1. Introduction
Generative art as the creative method offers different
approaches how to realize the basic mission of the idea of artificial
creativity. The program code as the human creation, which causes the process
resulting in a machine creation is the most important element of the generative
method. Different coding types enable different processes and different
results. One point of view could be the range of human intervention from
outside during the process, which defines the interactivity level of the
program. In this case the user of the program could have high influence to the
final result. The next point of view is predetermination of generated results
and in this case the pragmatic or algorithmic programming approach is
discussed. The pragmatic concept is much more useful in the area of industrial
design or architecture where the author of the program has very precise idea of
the artificial object which could be produced. In this case the process has the
task to find the best variation of the previous ideated result. The algorithmic
concept leaves much more freedom to the machine and is usually time depending.
Absolutely unpredictable results could be use only as artwork applying serious
selection. In the case of artwork production the very important part of the
program code is coloring algorithm. Very often authors use their own algorithms
to define the color of the pixel as the final result of the basic program
cycle. The purpose of this paper is to analyze all coloring possibilities and
to make the comparison between them and the idea of using an image as the
coloring palette.
2. Color systems overview
Since computers were able to produce color output the
graphic software development has increased extremely. Nowadays the SW market
offers a huge of graphic programs for design and artwork production. To use all
these wonderful tools or even to develop ones own programs it is necessary to
know and to understand color as natural phenomena and color as coding systems,
which could be used to create graphic outputs.
Color
is all around us, and the world without color would be a much less beautiful.
Visible light spectrum is only a small
portion of the electromagnetic energy spectrum. At one end of the visible
spectrum there is red and at the other there is blue color. All the other are
somewhere along the spectrum between blue and red [1]. In the middle of the
spectrum there is green color. Those three colors (red, green, blue or RGB) are
the predominant colors called primary colors. By mixing pairs of primary colors
we get cyan, magenta and yellow (CMYK) as secondary colors. The last “K” means
black as the mixture of cyan, magenta and yellow.
RGB
is additive color system that means producing color by mixing light (screen case).
CMYK is subtractive color system that means to produce color by mixing paint
(printer case). To use colors inside programs is absolutely necessary to know
colors code system. RGB code has three component values from 0 to 255. The next
is hexadecimal color code system which is derived from RGB system and is used
in HTML programming. Both systems, RGB and hexadecimal, can display 16.7
million different colors depending of the capability of used computer HW and SW
platform. One of the possibility to see the comparison between mentioned code
system, is to visit Visibone web page where are beside the color name, listed
values for RGB, CMYK and hexadecimal systems for selected color [2].
Some
color codes overview for programming use:
-
QBCOLOR: one-argument VB function
which displays 15 different colors (values from 0 to 15)
-
RGB color code: three-argument VB
function for red, green and blue (values from 0 to 255)
-
VB color code: one-argument function
(values from 0 to 16.777.215)
-
HEX color code (HTML code): RGB
components expressed by hexadecimal numbers (values form 000000 to FFFFFF)
The
conversion from one color code to another is often used programming routine.
3. Coloring algorithms
The
mode how to define the color of the pixel is the most important phase inside
the process of image generating. Within the algorithmic approach usually the
image form is not defined inside the program code but it is consequence of the
pixel color combination. This is the reason that is nearly impossible to
predict the image type before the first successful run of the algorithm. The
pixel color is the result of less or more complex mathematical calculus called
coloring algorithm or coloring formulas. By the time some typical methods has
been discovered such as iteration systems, strange attractors concept,
recursion mode and iteration of complex polynomials [3]. The iteration of
complex polynomials has been widely experimented by the fractal art community.
Any author can experiment with his own mathematical formulas and procedures to
obtain his personal art style.
Technically
there are two different types of coloring formulas: index based and direct
coloring formulas. Index based coloring formulas return a floating-point
number, which acts as an index into the color map or color palette and the
color is not specified directly. The color map could be created inside the
program or could be imported from outside. Direct coloring formulas calculate
the color for each pixel directly [4]. In this case the coloring algorithm
produces a single value for each pixel. Since color is a three-component item,
this one-dimensional value must be expanded into three values using additional
mathematical calculus.
As mentioned before the great part of researches and
experiments of coloring algorithms use, has been done by authors of fractal
programs. The most known and used is the escape-time algorithm, which is often
the only option available in some fractal generators [5]. Its simplicity makes
it a favorite for those who learn to develop fractal software. The algorithm
itself is based on the number of iterations necessary to determine whether the
orbit sequence tends to infinity or not. When the orbit of any value of complex
number set exceeds a defined border region, it always diverged towards infinity.
If the orbit sequence is stopped as soon as iterated number is outside the
border region, then the coloring value for the escape-time algorithm is simply
the number of iterations. In the case when iterated number converges the
coloring value for the escape-time algorithm is the maximum of iterations
defined in the program loop. Integer value as the number of iterations produces
a banding effect similar to contour lines of topographic survey maps. So the
artists have explored algorithms to hide this effect by using continuous
coloring algorithms. To get more complex results is possible to use different
region shapes, so called orbit traps. Many authors have created their own
collections of coloring algorithms using traps as circles, ellipses, triangles,
stars, squares and other geometrical shapes [6].
4. Program description
To
present and realize the idea of using previous generated image as coloring
palette I have developed an experimental program. It is about 70 KB, object
oriented Visual Basic exe including presentation and demonstration part. The
presentation part uses slide concept with some examples of created images
attached. The demonstration part makes possible a real-time image generation
using the basic idea of the present paper with short explanation of the
procedure. The main concept of the program is to apply multilevel deformation
of basic Mandelbrot fractal calculus using outside coloring palette.
The
first level of fractal calculus deformation could be expressed with equation:
z(n) = z(n+1)˛ + c *
def1
def1 =
F(zi,zr,ci,cr,r1,r2,r3,n1)
where
zi,
zr, ci, cr are current values of real and imaginary components
r1,
r2, r3 are current distances between actual pixel and previous defined points
n1
is actual iteration value
The
second deformation level is applied after getting the escape value of current
pixel:
n = n * def2
def2 =
F(n,r1,r2,r3,rmax)
where
n
is final iteration value for current pixel
r1,
r2, r3 are current distances between actual pixel and previous defined points
rmax
is the distance between actual pixel and the most distant point
In
the both cases for the function F, different mathematical expressions and
trigonometric functions are used besides some random factors defined for the
actual program cycle. Value n defines the position on the outside palette -
previous generated image - from where the color of actual pixel is picked up.
To get more complex results the value n could define the point on the line,
sine curve, circle, spiral, or other curve. For this experiment I chose the
sine curve with vertical-horizontal option as the color pick-up region.

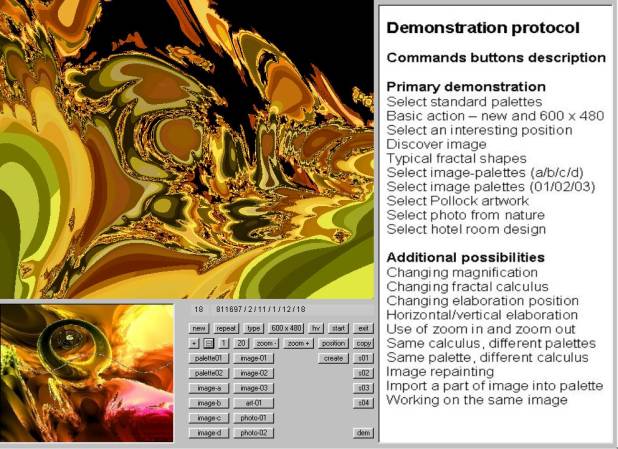
Figure 01
Program
window is designed for the resolution 1024 x 768. The upper left corner is
designed for the new image in two dimensions. The purpose of the lowest one is
to select a good example, the highest one is an extend version of chosen image.
Lower part of the screen is designed for image-palette and different command
buttons (new image, image-palette selection, change magnification, etc). For
the presentation version of the program, the right side of the screen is
designed for short explanation of the approach. On the figure 01 there is
screenshot of the program window.
Here
are listed the main possibilities of the demonstration part of the program:
-
Selection of image-palette
-
Selection of the magnification
factor
-
Selection of horizontal/vertical
palette elaboration
-
Selection of fractal calculus type
-
Start of new creative cycle and
repeat the action until good example
-
Open selected example in large
window
-
Discover actual image changing
position and magnification
-
Repeat the whole cycle using the
same image (the same calculation)
-
Zoom-in and zoom-out in the image
central position
-
Change the position of palette
elaboration
-
Change image-palette within the same
cycle
-
Recreate actual image using an other
palette
-
Cut a part of actual image and past
it into palette
-
Generate new palette in real time
For
the experiment I chose five palette groups:
-
Standard coloring palette (two
images with different gradients type)
-
Computer generated image – old:
(four examples created some years ago)
-
Computer generated image – new:
(three examples from recent time)
-
World known artwork: (Jackson
Pollock – name, year)
-
Photography: (nature and interior hotel room design)
The
use of the program is simple on account of the friendly command interface
(buttons with described actions) and of the short procedure explanation on the
right side of the screen. After palette selection the program starts clicking
on “new” button and in a small image appears on the upper left corner of the
screen. The action has to be repeated until the image seems enough good to
continue the experiment. Click on “600 x 480” button opens the same image in
larger window. Now is the moment to select an interesting region on the image
and click on it. This is the only interactive action, which has significant
influence to the upcoming image. Depending on selected palette and
magnification a new image appears, which is not at all similar to the previous
one. The fractal self-similarity is reduced to minimum because of the use of
deformation factors as mentioned above. Discovering action could be repeated
until the result gives certain satisfaction in the sense of beauty and
aesthetic. Additional possibility is to redesign the existing image using
another palette. The results not differ only in colors but in the sense of
forms too. To keep the identity of actual image, a part of it could be used as
a palette for the next one. In this case the self-similarity is absolutely
canceled, the form of the new image differs completely and colors remains the
only connection with previous generated image. The whole process could be done
with the same combination of mathematical calculus. The results observations
confirm the role of coloring palette and its importance in the image creation
process. New parameters for the calculation are generated only when the action
“new” is applied. At any moment the program makes possible the restart from the
beginning applying the same parameters including random generator seed.
5. Presentation of the experiment results
During the development phase of the program and
afterwards I have create a great number of examples experimenting with all
possible combinations. In this way I have collected a certain number of images
based on each image-palette. Treating generated image as a free computer
interpretation of image-palette the results based on each palette were most of
all very different and far from similarity. The main criteria to make selection
for this presentation, was the complexity of forms and colors in one side and
aesthetic impression of the image on the other side. In other words, dealing
with abstract artworks, the personal feeling could be the unique selection
criteria.
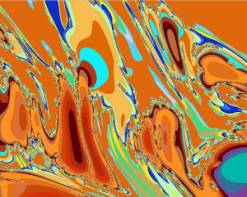
Case 1: Standard coloring palette (figure 02) composed
of small colored squares generated using simple program developed on purpose.
There are different color gradient applied in each row with random colors in
columns. Expected result could be mainly non-harmonized colorful image (figure
03).


figure 02
figure 03
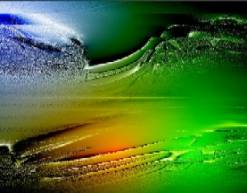
Case 2: The palette is a computer generated image
using program called “Creator”, a summary of algorithms developed in last five
years after transition from pragmatic to algorithmic approach (figure 04). The
program is based on multilevel coloring routines composed of mathematical
equations with no fractal concept use. The resulted image is color harmonized
and composition equilibrated (figure 05).


figure 04 figure 05
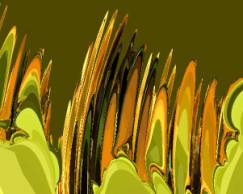
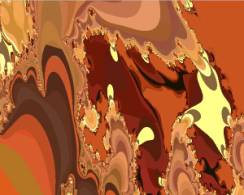
Case 3: The palette is a computer generated image
using recent program based on combination between fractal calculus and previous
developed algorithms used as deformation factors (figure 06). Regarding
colorful and dynamic palette form, the expected result has to be variegated,
but going deeply into image, very harmonized and beautiful areas are found
(figure 07).


figure 06 figure 07
Case 4: There was a strong temptation to use one world
famous artwork as a coloring palette. It was not easy to decide and finally I
chose Jackson Pollock and his “The Key” from 1946 (figure 08). In this case I
noticed unusual similarity and connection between the palette and the generated
image (figure 09). The phenomena could be explained with Pollock art style.


figure 08 figure
09
Case 5: The idea to use an image as coloring palette
could work good, when generating pictures for interior decoration use. The
architect design of a hotel room or the photography of existing ambient could
be enough good to produce abstract ambient-harmonized images which could create
a suitable decorative style. The figure 10 represents a hotel room design and
figure 11 a generated image which cold be used as a decorative framework.


figure 10
figure 11
6. Conclusion
The concept to use a
previous generated image as coloring palette confirms some basic facts often
discussed in connection with coloring approaches but in the same time it opens
some questions about the role of algorithms and color maps or palettes. The
experiment described above doesn’t reduce the importance of inside or outside
coloring palette choice, but gives much more credits to the calculating
algorithms. Redrawing an image changing coloring palette shows to the higher
level of form-similarity than changing mathematical calculus and using the same
palette. An open question is the role of the user of the program having in
mention the interactivity of the program indicated by the choice of point of
interest. Multilevel deformation of Mandelbrot basic formula causes a law step
of self-similarity of the basic image so there are different areas with
different form and shape types. To select one type or another (one location or
another) could result in and absolutely deferent next-generation image (more
orthogonal or more roundly shape elements). Described property makes possible
to generated and endless number of very different images “child” out of one
“image mother” if it is permitted to use this comparison. Being not absolutely
autonomous, the method allows to the user to interact with the process and
controlling some significant parameters (research region, palette,
magnification) the average number of good results is higher. Discovering to be
in a wrong way the user can repeat the process from the beginning using the
same parameters. Having in consideration all these possibilities, presented
program could become a very powerful tool to produce – generate pictures
according to request characteristics. And here is the most important and
significant question: “How much the generative process could be controlled to
produce optimal results and remains enough generative?”
The research of the concept is still in the beginning
but the results analysis has pointed at interesting creative niche inside
generative method, which could influence the artificial artwork production in
the future. Developing the method until the capability of real image
decomposition to create a new one, using complex integration algorithms, cold
open a new art paradigm, a free computer interpretation of the real world.
References
[1]
RGB World – Understanding Color, http://www.rgbworld.com/color.html
[2]
Webmaster’s Color Laboratory, http://www.visibone.com/colorlab/
[3]
Javier Barrallo, Santiago Sanchez Fractals and Multi Layer Coloring Algorithms,
http://www.mi.sanu.ac.yu/vismath/javier1
[4]
Chaospro documentation, Coloring Formulas, http://www.chaospro.de
[5]
Francisco Garcia, Angel Fernandez, Javier Barrallo, Luis Martin, Coloring
Dynamical Systems in the Complex Plane, http://math.unipa.it/~grim/Jbarrallo.PDF
[6]
Collection of Coloring Algorithms, http://www.fractalus.com/fractint/dmj-pub.htm