Abstract
The path of ubiquitous computing and the domain of
ambient intelligence are expected to stimulate emergence of new interaction
paradigms between humans and machines. There is a need to develop adequate
means of natural communication with an intelligent information system. This,
presumably, requires a more integrated development of form and function of the
interface. The interface design concept proposed in this paper is based on an
evolutionary mechanism and it aims at development of an interactive and
adaptive animation system. It is proposed that through a coherent process of
adaptation of a system's functionality and its appropriate visualization, a
personalized and more natural experience of interaction might be achieved.
Keywords
natural interaction, ambient intelligence,
artificial evolution, interactive animation system, personalization, user
experience
1. Introduction
Ubiquitous computing [1]
brings a new era in which users will be surrounded by many computing devices
enabling personalized access to information and services. This path of
computing and the domain of ambient intelligence [2] can provide appropriate
technologies for the paradigm of natural interaction between humans and
machines. Within a possible application domain of
in-home personalized interactive services, humans
are seen as a group of people, like a family, a group of friends or a local
community, and machine is a system,
which is a personalized, adaptive, perceptive, and anticipating network of
products and devices. Ambient intelligence technology will presumably
diminish the obtrusiveness of interaction with large amounts of computing
devices placed everywhere in the environment. The interaction might become more
natural and pleasurable if adequate means of communication will be developed.
This paper presents a possible approach to
develop some natural means of communication. This approach assumes a
possibility of implementation of an evolutionary mechanism in an adaptive and
interactive user interface. This is based on understanding of the natural as
something born in, lasting, changing and adapting over a period of time. The idea of growing potentially
infinite amounts of shapes within artificial life populations is seen as a
possible solution to the problem of personalization of interfaces in a
multi-user environment where a large variety of user representations needs to
be created. The issue of personalization follows current economical
trends to migrate from commodities via services to experiences [3]. An experience in this context can be defined as a
conglomerate of real and virtual contents that together result in customer
satisfaction. Characteristic of experience economy is the high degree of
individualization of the offered experiences. In order to be successful, an
experience should harmonize with the individual preferences, expectations and
wishes of a customer, and ideally it should adjust itself smoothly to varying
moods and tempers of users. Additionally, the customer should not be bothered
by endless interrogations regarding the current values of all parameters of
some computer-based model of his preferences. In this respect, computerized choice assistants to help users
selecting experiences are very different from user interfaces supporting more
standard tasks. The former will be called an adaptive user interface, in contrast with the latter conventional user interface.
One of the major differences between these
two, as introduced in this paper, is the relation to the user. An Adaptive UI
should understand the user, while the user is supposed to understand the
conventional user interface in order to operate it. It this respect the
creation of an Adaptive UI aims at defining a new interface design paradigm,
which goes beyond traditional interface paradigms, as distinguished in [4].
This paper contains an interface design
concept
that focuses on explaining the role of generative art in the context of
adaptive information access interfaces. The concept has not
been prototyped yet, and therefore only a limited part of an
Adaptive UI is presented. A full implementation should offer to the users the
adaptation of all components of the generic architecture described in this
paper. Only a part of the whole architecture is elaborated here in detail. This
is the visual appearance and in particular the shape component.
The Adaptive UI is based on two hypotheses.
One hypothesis refers to the possibility of personalization of an UI through an
interactive visualization and the other one addresses personalization of
content through a content filtering mechanism.
In Section
2 a poetical attribute as
means of delivering personalized and intuitive experiences in interaction with
an ambient intelligence system is discussed. Further the user interface concept
titled Communicative Profiles is
introduced. This shows how artificial life forms might be applied while
accessing information.
The reference
architecture of an Adaptive UI is called here an Adaptive Choice Assistant. It is a conceptual framework containing
all components that are presumably needed for a development of an interactive
and adaptive animation system. In Section
3 the architecture is described, and insight into one of the Adaptive UI
components is given. The shape component is
based on shape grammars and genetic algorithms.
Section
4
concludes this paper with a short discussion of present results and some
indications of future work.
2.
Adaptive
Information Access Interface
2.1
Adaptation of a system to personal
users' needs
The first hypothesis underlying the Adaptive
UI holds that a visual representation
of any form of advice should have some appeal to the user. Then, presumably, it
becomes possible to make the advisor more credible, so that it might become easier
for users to identify themselves with the advisor. A visual appearance, that is
the visual attributes of a shape, are the parameters that can be subject to
personalization. Such personalization of a user interface might help to
experience more natural interaction.
The second hypothesis holds that for a content filtering procedure, user
preference profiles should be taken into account. These profiles could be
represented as sets of earlier selected items that were considered enjoyable by
the user. An advisor will be taken more seriously, if it had high prediction performance in the past.
Traditionally an intentional representation
is based on attribute-value pairs that should capture the ‘essence’ of the
user’s taste. In order to verify if a new item should be suggested to the user,
it is proposed to assess the ‘distance’ D(N,P) between a new item N and the
items P that together form the user’s preference profile. If this distance is
sufficiently small, for instance if it is less than the distance D(N,Q) between
the new item and items Q that are assumed to be outside[1]
the user’s preference profile, the Adaptive Choice Assistant could conclude
that it is worthwhile to recommend N to the user; otherwise, a negative advice
should be given.
There is a large amount of freedom in the
precise version of the offered experience, since the user’s expectations are
most often not very detailed. What can be known about the user’s requirements
and preferences typically comes in the form of examples rather than intentions.
For instance: the favorite movies are ‘High noon’ and ‘Once upon a time in the
West’, instead of: ‘for movies, the preferred country=US; the preferred
era=1960-1975; preferred style=Western; preferred suspense-level=average’.
2.3 A poetic experience of ambient intelligence
The
experience in the digital environment can purely consist of information contents, like
watching television, browsing the Internet, or reading a virtual book. However,
such experience does not have to be reduced to pure information content. The
digital experience can be enriched by non-digital once for instance when
remotely buying cloths after having visited a virtual fashion show or booking a
journey after having visited a virtual travel agency. Both types of scenarios
offer experiences for which the Adaptive UI mediates. The experiences are the things that are offered, that is the
digital content, as well as feelings
that are associated with these things. In both experiences of things and
feelings the design and art forms in UI development are essential. In this
respect the vision of natural
interaction with ambient intelligence goes far beyond commonly used
task-actions protocols and it enters the field of aesthetics. The interaction
may be described as an individual experience of a non-human intelligence
existing partially in physical and virtual spaces as an interactive art form.
Such an interaction experience is built up of personal feelings arising
from unique situations and mental pictures, which can be compared to the
experience of reading and living through a poetry.
Thus, an interface which would be able to deliver certain
personalized and intuitive experiences to a user, should hypothetically have a
poetical attribute. Such a poetical attribute could give an impression of some
human-likeness of the system. This presumably could enable more natural, easy and pleasurable interaction, and in
particular information access. By definition of poetry, the attribute of a
poetic interface should be an aesthetic
form which provokes an emotional response through meaning, sound and rhythm. A balance between aesthetics and meaning
in a poetic interface should be achieved, in order to create a comprehensive
structure. This balance, that is the unity between form and function, can be
achieved through a creation of an adaptive
information access interface.
In this context, adaptive, evolutionary, means growing shape and behaviour of
an artificial life populations. This fulfils the requirement of aesthetic
creation of emotional response – having “sound and rhythm”.
And access,
namely access to digital content and services, fulfils the requirement of a
message carried within the aesthetic form, that is, having a “meaning”.
2.2
Communicative
Profiles scenario
The information and experiences offered by the
Adaptive UI could be of a diverse nature, for example, digital TV or web
content, but it could be also of a less explicit nature, such as information
about clothing, food or journeys. The main characteristic of the digital information
as presented in this paper is that it comes in continuous flows and constantly
growing quantities that exceed human abilities to process all of it. It is
assumed that users of complex systems will wish to use only certain parts of
the information stream, namely these parts that fit the individual taste. As
long as the individual taste or preference can be expressed by means of a
digital description based on personal experiences, there is a chance of
filtering only those small portions of information that could be satisfying to
the user.
Next to the continuous flow and constantly growing
amounts of information, there is the problem of continuously changing taste of
users. Even a very consistent and self-conscious personality can experience
changes of mood.
Adaptive filtering of information and its adaptive and interactive visualization might be a possible solution to these problems. In order to achieve adaptation, a user representation and a mechanism for user feedback are required. The user representation, as perceived by the system, refers to the description of user's needs. This representation as perceived by the user, refers to a visualization of information that describes user needs. In the interface concept described in this paper, the visual representation of user needs and preferences takes the form of a collection of favorite items, the so-called user preference profile or user profile. The user's feedback is the necessary input by means of which the system can adapt to possible changes in user needs.
It is assumed that it can be beneficial for users
that their profile, as maintained by the system, could get a visible and
interactive representation. Such a representation in the form of animated
shapes that can depict user preferences is communicative, in the sense of being able to
communicate about internal system states and changes in
information. The main interactive role of Communicative Profiles is to be a
direct manipulation tool for
accessing content. Such a direct manipulation tool can enable an explicit user
feedback. In this way the personalization through adaptation might be achieved.
The idea of growing potentially infinite amounts of
shapes in a process of artificial evolution is proposed as a solution to the
problem of personalization. In this respect the
personalization is understood broader than being only the delivery of filtered
digital content, and it includes the appropriate visualization for the adaptive
system.
This
means that sets of liked or disliked contents are taken as a starting point and
the problem of interactive visualization is how to show the changing status of
such sets, as well as how to show that different sets belong to different
users, assuming that all users would like to identify themselves with their own
representation, and would want to recognize to whom visible sets belong.
Below
there are definitions of these features of communicative profiles that are
essential for the interactive visualization in a poetic access interface.
Access means here a digital content access of data like digital TV programs.
User profile is
a collection of favourite digital contents. The idea of visualization of a user
profile assumes existence of an animated body. The animation, that is
behaviours of the body, depends on processes inside of the body, in the
so-called “belly”, as well as outside, within the environment. In the
c-profiles interface concept the bodies of user profiles exist within a
video-stream environment and their bellies contain video-clips. Video-clips can
be grouped in sets according to meta-data content descriptions and according to
articulated knowledge of the user. The grouping is done for the purpose of
enabling database–like operations on sets of favourite programs in a
pleasurable and engaging manner.
These sets
are not a subject of evolutionary growth.
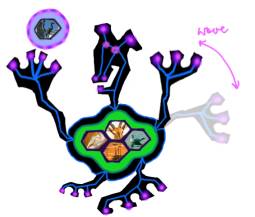
Fig.1 "Communicative Profiles",
animated representations of personal collections of digital information. A
vision of a multi-user interactive board inhabited by a-life populations.

Fig. 1
shows a multi-user profile, that is a
visualization of two sets of favourite content of two different users, which
are displayed on the same screen or on multiple screens at the same time.
Social interaction amongst users is enabled this way, and an interaction
amongst profiles of different users is possible.
The idea
of applying an evolutionary growth of
shapes assumes that the bodies of user profiles can
adapt to individual users in the process of growth. In this way generated
shapes can enable personalization of communication. Visual adaptation of the
interface is achieved by introducing a set of default shapes, from which users
can select the preferred one. The selected shape indicates the direction of
evolution of an individual user profile, as shown in fig. 2.
Fig. 2 A set of default shapes. The user can
select a preferred shape which will indicate the direction of growth of an
embodiment of a user profile.

The final
shape of a profile body depends not only on the style chosen by a user, but it
is also determined by behaviours, which depend on environmental circumstances,
such as the spatial arrangement of content, which might provoke a quicker
growth of some limbs and atrophy of others.
This
means that even if each “embryo” will have encoded a possibility of growth of,
say, at most five legs, it is not necessarily the case that it will grow all of
them, neither what precise shape and size they will be.
The coded
features of possible growth – that is “genes” - are the graphemes [5] resulting
from the parameterisation of shapes. The approach to parameterize shapes for
growth is described in detail in the next section.
Besides
their largely unpredictable growth, profiles will have defined behaviours to
communicate in a natural way about their current status. This means that they
will be allowed to grow, for example, a hand to be able to wave, if a filtering
agent will find a piece of content relevant to user preferences. In this way a human-like emotional communication of system
messages can be preserved without explicit imitation of a human body which
proved to be controversial in user interfaces [6].
Explicit feedback is seen as the crucial interaction tool, which
can give a feeling of control over an adapting system. In graphical user interfaces
explicit feedback can be given through direct manipulation, that is selecting,
clicking, dragging and dropping, etc.
Below,
in fig. 3 a-h, the interface design
concept is presented. It shows a possibility for the interactive application of
evolutionary grown shapes.
|
|
a. An initial profile This is a shape depicting a favorite piece of digital content, for
example, a digital TV program. The
profile gets its initial shape at a moment when a user notifies the system
that (s)he likes what (s)he is currently watching. |
|
|
b. A growing communicative user profile The profile grows limbs and a face to be able to grasp, look at,
compare and swallow cells depicting contents of high preference. Limbs are
also seen as a necessary means of a gesture based communication with users. |
|
|
c. A grown-up profile After a period of time, when a lot of programs have been selected or accepted by a user, the “belly” of the profile grows big. Selection means voting on
currently watched content. Acceptance means agreement on contents, which is
offered by the filtering mechanism. |
|
|
d. Split/merge cells (1) A user can split the profile, for example with a button press on the remote
control. The profile splits according to the meta-data contents description,
for example into groups showing different genres. The profile shows two genre groups. These are, for example, two news programs and four
movies. |
|
|
e. Split/merge cells (2) This is the same profile as above, but split according to a different
criterion. These are, for example, two favorite TV channels. Each group has
three programs. |
|
|
f. Divide body The profile could split its body into many smaller bodies, which then
act independently. Such ability is foreseen for large profiles, when a user would like
to have a simplified view, and interact only with one set at a time, for
example, only with movies, or only with news, etc. |
|
|
g. Offering of a filtered
content. As a result of filtering some content which might be relevant is
offered to the user, so that s(he) could accept or reject the offer. A new finding is communicated by the profile, in
this case by waving an arm. |
|
|
h. Deletion of a program A program, which relevance has decreased, can be deleted. It
disappears from the user profile. The profile gets thinner and communicates this operation on the set of
content, for instance by a trembling body. |
Fig. 3 a-h. Communicative profiles interface
scenario
3. INTERACTIVE AND ADAPTIVE ANIMATION SYSTEM
The idea of applying generative art forms in order to deliver personalized
poetic-like experiences while accessing information might be realized through
the development of an interactive and adaptive animation system. To achieve such an aim two conditions have to be
fulfilled: the animation must adapt visually and it has to enable direct access
to information.
Amongst the existing systems there are examples of evolutionary
interactive installations which enable growth of graphical forms [7], but these
are not information access interfaces, and as such they do not enable direct
manipulation in terms of information access.
Other systems are real-time interactive animations [8]. These enable
direct manipulation and information access, but they are not adaptive. The
visual forms do not change over time.
The development of the
interactive and adaptive animation system is progressing in two phases. The
first phase aims at the creation of evolving forms which are interactive at a
simple level of selection of generated graphical shapes, as explained below.
The second phase aims at the application of an adaptive information access
algorithm and is outside the scope of this paper.
3.1 A reference architecture for an Adaptive
Choice Assistant
An example of an Adaptive UI, that is an
Adaptive Choice Assistant is based on the same hypotheses as the interface
design concept described in section 2. The Adaptive Choice Assistant
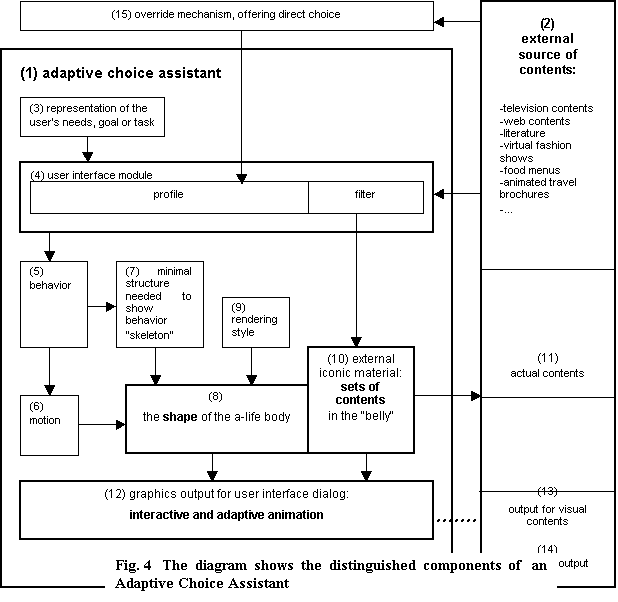
architecture is depicted in fig. 4 below.

The area (1) depicts the
components that together form the Adaptive Choice Assistant. The source of
information contents is depicted in (2). The purpose (3) of the Adaptive Choice
assistant is to help the user in making a selection of the items in (2).
Different Adaptive Choice
Assistants might exist per item type, for instance for selecting television
programs, the Assistant might be an electronic program guide (EPG) embedded in
a set-top box. Given the particular purpose of this Choice Assistant, an
Adaptive UI module (4) can be conceived that is characterized by two internal
components: the first one is a (user
preference) profile, which holds a collection of items P that were enjoyed
in the past and possibly also a collection of items Q that were disliked in the
past. The second component is a filter
that compares the relative distances D(N,P) and D(N,Q), for new incoming items
N. Any new incoming item is passed by this filter and the outcome of the
relative distances triggers the subsequent behaviors of the interface module,
which are generated in (5). Further, the user interface module (4) manages the
sets P and Q. Gradual changes in the user’s preference profile could lead to the
removal of old items or to replacement by other items. Also these updates give
rise to visual behaviors, which might require user feedback.
At a high level, a behavior
consists of rather complex motion patterns, each motion pattern associated to
one type of database update or one primitive interaction clause. At a lower
level, these behaviors are decomposed in terms of primitive motion primitives:
waving a tentacle, grasping an icon, jumping up and down to draw attention, and
so on. These low-level motions are generated in module (6). Module (7)
represents the articulated ‘body’ topology of the moving creature; it
represents all kinetic degrees of freedom. However, the components in (7) are
not directly visible: they could be seen as skeletons. The actual geometric
shape of the various parts that adorns these skeletal elements in many possible
ways is determined in module (8), and the visual quality in the form of color
schemes, textures and (faked) illumination effects is added in module (9). As
in the example of our pre-prototype, the total animated images may contain both
the synthesized moving creatures and iconic material that represents the
current preference profile. Of course, the motions of the animated creatures
should drive the placement of these icons, and module (10) manages this. Notice
that it gets its contents from the current state of the preference profile
component. The rendered animated advisor-creature and the iconic material that
represents the current preference profile is shown on a display device (12)
that may or may not form a physical unity with the display device that shows
the actual visual contents (13), for example a TV screen, a virtual book or an
LCD screen. A separate module, (11), that falls outside the scope of the Adaptive
Choice Assistant is responsible for showing the actual visual contents which
can be selected from the profile. Further, there could be other means to
communicate the selected experience-item to the user: from electronically
controlled devices such as kitchen equipment to door-to-door delivery services.
All these functions are assumed to be in module (14). Finally, a very important
module (15) is placed outside the Adaptive Choice Assistant. This is a
mechanism offering a direct selection of contents. Since a useful profile that
truly represents user's taste will only grow over time, there have to be means
to solve the ‘cold start problem’. The first couple of choices for a new user
cannot be made using the filter mechanism outlined above. So the first entries
in P will result from direct selection.
A primary mechanism for
adaptation is the dynamic update of the sets P (likes) and optionally Q
(dislikes). But according to the first hypothesis in sub-section 2.1, the
visual appearance of the advisor should also adapt. A general proposed
mechanism is the following: each of the modules (5), (6), (8), and (9) can be
defined by means of a set of rules
that generate a behavior, a motion, a shape and a rendering style. The shape
module (8) indicates a possible way of implementing and applying these rules,
as explained in sub-section 3.2. Every rule has a weight factor, and rules can
by applied at random where the chance that a rule is chosen is determined by
its weight factor. The rules should be such that whatever rules are applied, in
whatever order, the total behavior is always according to the high-level goals
as defined in (3), and the updates to preference profiles and the filtering
actions always take place in an appropriate way. Also, whatever the precise shape,
defined by the shape-formation rules, it has always to be compatible with the
structure as defined in (7), since this structure is necessary to execute the
motion patterns that together form the visual representation of the database
updates on the sets P and Q.
With these
rules, adaptation to the user’s taste can be realized through an evolutionary
process [9]. At specified time points, for example once per interaction
session, some random selections of rules is performed, and behavior, motion,
shape and rendering styles are constructed according to the selected rules. All
of this should generate a small number of different creatures which are all
identical with respect to the semantics of the activities they perform in order
to convey the system messages, e.g. database operations. They are, however,
very different with respect to the further details of their behavior, their
motions, their shape and their rendering styles. Next the user is asked to
select one of these creatures. The weights or fitness of the rules that contributed to the generation of the
chosen version are somewhat increased; whereas the weights of the other rules
are decreased. A new generation of creatures is then performed, where the
probability of using a certain rule is proportional to its fitness. In the next
session, the exercise is repeated; where it is made sure that the preferred
creature of last time is again among the offered alternatives. In this way, the
user is certain that he never gets creatures that are a worse match to his taste than the previous time. In this process,
the population of creatures evolves, together with the set of weights of the
rules generating those creatures. It is assumed that the set of weights
obtained in this way forms a representation for the user’s taste according to
behavior details, motions details, shapes and rendering styles. If this can be
confirmed, the mechanism will indeed lead to converging weights, and hence, to
a creature that is adapted to the user’s taste.
3.2 A rule-based
shape definition: applications of generative art
Of all the modules (5), (6), (8), and (9) in the reference
architecture of the Adaptive Choice Assistant, through which adaptation can be
achieved by means of generation rules, the shape generator is the most straightforward
to conceive. This can be done through a combination of a shape grammar and
non-linear warping. Shape grammars have been used to describe shapes in a
procedural way [10, 11, 12, 13]. A shape grammar, as defined in the context of
this paper, consists of a finite set of substitution rules. A substitution rule
has three components:
a type name-substitution rule,
a structure-substitution rule,
and a shape-substitution rule.
A
substitution rule serves to substitute a shape segment by one or more other
shape segments. A shape segment is, in its simplest form, a curve together with
a quadrilateral (ABCD) and a type name. A type name-substitution rule has the
form
<type
name 0> ® <type name
1><type name 2><type name 3> …<type name n>,
for
instance: U®VU.
The
structure-substitution rule and the shape-substitution rule define what the two
curves, in this case, and the quadrilaterals are that together will replace the
single shape segment with type name U from the left hand side of the type
name-substitution rule. The structure-substitution rule and the
shape-substitution rule that accompany the type name-substitution rule U®VU are defined graphically.
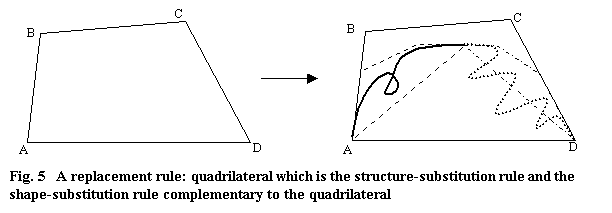
This replacement rule is shown in fig. 5.

The interpretation of this image is as follows.
Whenever this rule is to be applied onto an existing shape segment, this shape
segment has to have name-type ‘U’ (this is expressed by the left hand clause,
‘U’ in the type name-substitution rule U®VU). If such an existing
shape segment, say u1, has been found, a transformation is constructed that
maps the quadrilateral ABCD in the above figure to u1’s quadrilateral. It can
be shown that such a mapping is a so-called bi-linear transformation. This
geometric mapping is then applied to the two quadrilaterals in the right hand
part: the dashed one and the dash-dotted one. The same geometric transformation
is also applied onto the two thick curves (the solid curve and the stippled
curve). These two curves will replace the original curve that belonged to u1.
Further, u1’s quadrilateral is replaced by the two smaller (transformed)
quadrilaterals, the dashed one and the dash-dotted one. Finally, the name type
‘U’ for the entire segment u1 is now replaced by a concatenation of two name
types, ‘V’ and ‘U’. This means that in a next round, the same rule could again
apply to the right most newly created shape segment; however, in order to
replace the left most newly created shape segment, we cannot use this rule. If
no rule was provided that has the name type ‘V’ in its left hand part, it
cannot be transformed at all; in this case it is called a terminal symbol. If one or more rules of the form ‘V® ….’ are provided, these
rules could be applied at a later stage, and the shape segment is called a non-terminal symbol.
As mentioned, it has particular advantages to
specify the geometric transformation that will be applied by means of the
structure-substitution rule in terms of bi-linear transformations,
parameterised by quadrilaterals. Indeed, suppose that the shape segment that
belongs to u1 has a curve that starts in the point A of u1’s quadrilateral and
ends in the points D of u1’s quadrilateral. We observe that the two new curves
then have the same property. So if the original curve was connected to the rest
of the shape (that is, the rest of the shape connected exactly to the points A
and D of u1’s quadrilateral), then this connection is maintained throughout the
shape segment substitution. Even stronger: suppose that the shape segment
belonging to u1 was tangent to AB and tangent to CD, and that the rest of the
shape smoothly connected to u1’s shape segment in A and D (i.e., the tangent of
the remaining part of the shape in A was parallel to AB, and the tangent of the
remaining part of the shape in D was parallel to CD), then this smoothness is also preserved. In other words, using
structure-substitution rules that are parameterised by means of quadrilaterals,
and that are implemented by means of the bi-linear mapping that maps the
destination quadrilateral to the source quadrilateral, enables us to preserve,
if so desired, connectivity (so called C0 continuity) and smoothness
(so called C1 continuity).
In this way, subsequent
application of rules mimics the development of a complex shape out of a
primitive shape. The figures below illustrate a part of the process that leads
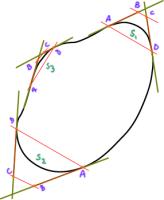
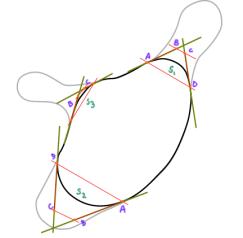
to the rules that should generate a complex shape. Fig. 6 shows the final shape which a designer wants to obtain. Fig. 7 shows a deconstruction of the
final shape into a series of simpler shapes that represent the growth path
leading to the final shape. In order to propagate from one version to the next
over this growth path the rules are needed. The fig. 8 shows how these rules are derived and cast in the form of
substitution rules, including structure substitution in the form of appropriate
quadrilaterals.
Fig. 6 The final shape proposed by designer. Fig. 7 Deconstruction of
the final shape into number of layers


|
|
|
Fig. 8 The replacement rules
for the first growth layer of the final shape.
5.
Conclusions
The Adaptive UI concept introduced in this
paper is used as a reference to define an interactive and adaptive animation
system. The interface design concept proposes visual adaptation of shapes in
accordance with changes in the system. This is a feature that does not exist in
conventional user interfaces. In this respect the Adaptive UI idea aims at
creating a different relation with users than currently known interaction
paradigms. This relation is based on understanding of the user by the system
and the new interface paradigm is based on adaptation of the interface to user
characteristics with respect to both: the
system and the UI. In
consequence, personalization is understood here broader than just a content
filtering mechanism. The visual adaptation is a reflection of the taste of an
individual user. The adaptation is enabled by means of interactive animation
that is based on generative art principles. In this respect the Adaptive UI proposes
experiences of more natural interaction than is possible when interacting with
a conventional UI.
The Adaptive UI is worked out so far as an
interface design concept. At the moment the shape component is being developed
in a way that will accept potentially any design style. The further work plan
aims at definition of the motion component. The motion component will specify
interactive behaviors of artificial life forms, so that the explicit user
feedback on system functions would be possible.
6 References
[1] Weiser, M. and Brown, J.S. (1995).
''Designing calm technology,''
http://nano.xerox.com/hypertext/weiser/calmtech/calmtech.htm
[2] Aarts, E. and Harwig, R. "Ambient
Intelligence: A new user experience,'' press release CeBIT, 2000
[3] Pine II, Joseph B., Gilmore, James H. The Experience Economy, Harvard Business
School Press Boston, 1999
[4] Cooper, A. "About Face. The
Essentials of User Interface Design", IDG Books Worldwide, 1995
[5] Ware, C. Information Visualization: Perception for Design, Morgan Kaufmann
Academic Press, 2000
[6] Shneiderman, B. Designing the User Interface: Strategies for Effective Human-Computer
Interaction, Addison-Wesley, 1998
[7] http://www.genarts.com/karl/
[8] http://www.web3d.org/vrml/vrml.htm
[9] Holland, J.H., Adaptation in Natural and Artificial Systems,
Ann Arbor, MI: University of Michigan Press, 1975. Revised second edition 1992
from the MIT press
[10] Lindenmayer, Aristid, Mathematical Models for cellular
interactions in development, I & II, Journal of Theoretical Biology,
18, pp. 280-315, 1968
[11] Prusinkiewicz, P., and A. Lindemayer, and J. Hanan, "Developmental methods of Herbaceous Plants for Computer Imagery Purposes", Proceedings of SIGGRAPH 1988, 467-478
[12] M.Sonka, V.Hlava,c R.Boyle, "Image Processing, Analysis, and
Machine Vision", 1999, Brooks/Cole Publishing Company, Pacific Grove,
CA (USA), pp. 315-323
[13] Christian Jacob: Principia Evolvica, Simulierte Evolution, dpunkt.verlag (publisher), Heidelberg, Germany, 1997